7. Парные теги
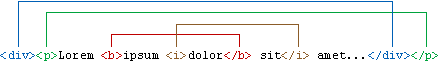
Как я уже писал, у парных тегов есть открывающий и закрывающий тег. Открывающий тег схож с одинарным тегом <teg>, а закрывающий имеет вначале косую черту </teg>, между ними пишут некий контент (текст, картинки или что-то еще) и за этого их называют контейнерами. Вложения тегов (дескрипторов, контейнеров) разрешено, например, это правильное вложение: <p><b>TEXT</b></p>, правильность заключается не в том, что тег «b» вкладывается в тег «p», а в том, что теги закрыты последовательно. Вот НЕ правильная запись: <p><b>TEXT</p></b>, и дабы не путаться в последовательности (возьмем, например, <div><p><b>TEXT</b></p></div>), рекомендую делать так:
- Шаг 1. Написать самый старший контейнер (тот который первый):
<div> ... </div> - Шаг 2. Написать следующий тег внутрь старшего тега:
<div><p> ... </p></div> - Шаг 3. Пишем последний тег, внутрь второго тега:
<div><p><b> ... </b></p></div> - Шаг 4. Дописываем текст, в самую середину:
<div><p><b> TEXT </b></p></div>
Следующий пример показывает все основные парные теги, далее вы узнаете обо все парных и не парных тегах.
<!DOCTYPE html>
<html>
<head>
<title>Заголовок сайта</title>
</head>
<body>
<h1>Заголовок 1 уровень</h1>
<h2>Заголовок 2 уровень</h2>
<h3>Заголовок 3 уровень</h3>
<h4>Заголовок 4 уровень</h4>
<h5>Заголовок 5 уровень</h5>
<h6>Заголовок 6 уровень</h6>
<p>Абзац</p>
<b>Жирный текст</b>
<u>Подчеркнутый текст</u>
<i>Курсивный текст</i>
<ul>
<li>Маркированный список 1</li>
<li>Маркированный список 2</li>
</ul>
<ol>
<li>Нумерованный список 1</li>
<li>Нумерованный список 2</li>
</ol>
</body>
</html>Нашел замечательную картинку на сайте htmlbook, которая показывает, как не надо делать, для этого поставлены скобки сверху.

Похожие уроки и записи блога
- Напишите два заголовка 2 уровня с любым текстом внутри
- Напишите один абзац с любым текстом внутри
- Напишите один нумерованный список, с одним элементом и с любым текстом внутри элемента
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Это займет не больше минуты.